Baixe o material de estudo
Fala, meus consagrados! Beleza?
Já iniciamos o estudo do JavaScript como linguagem fundamental na construção de interfaces de usuário na web moderna, atuando como a espinha dorsal interativa de inúmeras páginas e aplicativos. Estudamos no artigo anterior o método prompt() e neste artigo veremos o método método confirm().
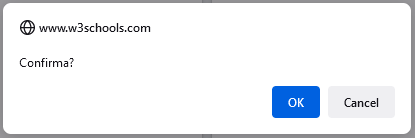
O método confirm()apresenta ao usuário uma caixa de diálogo com uma mensagem e dois botões, geralmente “Ok” e “Cancelar”, permitindo que o usuário faça uma escolha binária. O valor de retorno do confirm() é um booleano, indicando se o usuário clicou em “Ok” (verdadeiro) ou “Cancelar” (falso).
Ao ser chamado, o método pausa a execução do script e mostra ao usuário uma caixa de diálogo com uma mensagem e dois botões. A execução do script é retomada somente após o usuário fazer sua escolha, tornando o método síncrono em sua natureza. O valor de retorno do confirm() é um booleano: true se o usuário clicar em “Ok” e false se escolher “Cancelar”.
O método confirm() é frequentemente utilizado em cenários onde é necessária a confirmação do usuário antes de proceder com uma ação. Isso inclui ações irreversíveis, como a exclusão de dados, ou a confirmação de uma escolha importante, como o envio de um formulário ou a saída de uma página sem salvar alterações.
Tanto o método prompt(), visto no artigo anterior, quanto confirm() vêm do objeto especial window, que representa uma janela aberta em um navegador. É opcional colocar window antes dos métodos. Podemos então chamar os métodos das seguintes formas:
- prompt() ou window.prompt(); e
- confirm() ou window.confirm().
Sintaxes:
variável = confirm(mensagem);
variável = window.confirm(mensagem);
Explicando a sintaxe, temos:
- variável: recebe o valor booleano retornado pelo método; e
- mensagem: representa a mensagem da caixa de diálogo.
Exemplo:
<!DOCTYPE html>
<html>
<body>
<h2>Método confirm()</h2>
<button onclick=”confirmar()”>confirm()</button>
<p id=”texto”></p>
<script>
function confirmar() {
let texto = “”;
let confirmacao = confirm(“Confirma?”);
if (confirmacao)
texto = “OK!”;
else
texto = “Cancelado!”;
document.write(texto);
}
</script>
</body>
</html>
Quando a página é carregada pela primeira vez:

Quando se clica no botão:

Após clicar no botão “OK” da caixa de diálogo:

No exemplo, temos um script JavaScript embutido em uma página HTML. No script, há uma função chamada confirmar(). Na função, temos a variável local texto, que recebe uma string vazia, e a variável local confirmacao, que recebe o valor booleano retornado pelo método confirm(). Para esse método, é passado o seguinte parâmetro: “Confirma?” (para a mensagem da caixa de diálogo).
Ainda na função confirmar(), temos também a estrutura de condição se o valor da variável confirmacao é igual a true. Se for, a variável texto receberá o valor “OK!”, senão, receberá o valor “Cancelado!”.
Após a estrutura de condição, há a escrita na página pelo método write() do objeto document, passando como parâmetro o valor da variável texto.
Na página, há um elemento <button>, com o texto “confirm()”. No atributo onclick desse elemento, há a menção à função confirmar(), ou seja, ao clicar no botão, a função será chamada e abrirá a caixa de diálogo.
Embora o confirm() seja prático, ele tem limitações de design. A aparência da caixa de diálogo é determinada pelo navegador e pelo sistema operacional, o que significa que não pode ser estilizada ou personalizada para se adequar ao design específico de um site ou aplicativo.
O uso do confirm() pode afetar a experiência do usuário. Caixas de diálogo modais interrompem o fluxo de trabalho e podem ser intrusivas se usadas excessivamente. É crucial considerar a frequência e o contexto em que essas caixas de diálogo são apresentadas, para evitar frustrar ou incomodar os usuários.
Para uma maior personalização e controle sobre as caixas de diálogo, muitos desenvolvedores optam por bibliotecas de terceiros ou implementam suas próprias caixas de diálogo utilizando HTML, CSS e JavaScript. Essas abordagens permitem a integração de elementos de diálogo que se alinham melhor com a estética geral do site ou aplicativo.
Em aplicações web responsivas, é importante considerar como as caixas de diálogo confirm() aparecem em diferentes dispositivos. Embora o navegador e o sistema operacional controlem a aparência, a responsividade do próprio site ou aplicativo não afeta diretamente o confirm(), mas pode influenciar a decisão de usá-lo ou optar por alternativas mais flexíveis.
Ao utilizar o confirm(), as melhores práticas incluem: usar mensagens claras e concisas, evitar o uso excessivo que pode levar a uma experiência de usuário negativa e considerar a importância da ação que está sendo confirmada. É essencial que o uso do confirm() seja contextual e relevante para a ação que o usuário está prestes a realizar.
O método confirm() é uma ferramenta útil e eficiente em JavaScript para obter confirmações simples do usuário. Embora tenha suas limitações em termos de personalização e impacto na experiência do usuário, quando usado com parcimônia e de maneira estratégica, pode ser uma adição valiosa à interatividade de qualquer aplicação web. À medida que a tecnologia web evolui, alternativas mais flexíveis e personalizáveis podem ser preferidas, mas a simplicidade e a eficácia do confirm() continuam a torná-lo relevante em muitos cenários de desenvolvimento web.
Espero que tenham gostado!
Forte abraço e até a próxima jornada!
_________________________
Professor Rogerão Araújo
Clique nos links abaixo:
CONCURSOS ABERTOS
CONCURSOS 2023
Receba gratuitamente no seu celular as principais notícias do mundo dos concursos!
Clique no link abaixo e inscreva-se gratuitamente:
TELEGRAM
Fonte: Gran Cursos Online

