Baixe o material de estudo
Olá, querida(o) estudante!
Neste artigo, vamos estudar sobre React, que é uma biblioteca JavaScript desenvolvida e mantida pelo Facebook desde 2013. Ela foi projetada para construir interfaces de usuário (UI) de forma eficiente e intuitiva, e permite a criação de aplicações – tanto web quanto móveis – responsivas. Elas podem lidar dinamicamente com atualizações de dados sem necessidade de recarregar a página, e isso é possível através da abordagem declarativa que a biblioteca usa. Começaremos com:
Conceitos Fundamentais
Componentes:
São blocos de construção de código isolados e reutilizáveis que representam partes da interface do usuário. Cada componente encapsula todo o código necessário para renderizar uma parte específica da UI, o que pode incluir HTML, CSS e JavaScript. O uso de componentes facilita a manutenção e a reutilização de código, já que cada componente é independente e pode ser pensado como uma parte funcional que pode ser integrada em qualquer parte do projeto.
JSX:
É uma extensão de sintaxe para JavaScript que se assemelha a HTML. JSX é uma das características distintivas do React porque permite que os desenvolvedores escrevam a estrutura da UI de uma maneira que se parece visualmente com HTML, mas é na verdade transformada em chamadas JavaScript. Isso permite expressar a árvore de componentes de forma que melhora a legibilidade e organização do código. Veremos exemplos mais a frente, quando falarmos de props ?
Virtual DOM e Reconciliação:
Um dos pilares do React é o uso do Virtual DOM, que é uma representação do DOM real do navegador. Sempre que um componente sofre uma alteração de estado, o React cria uma nova árvore de Virtual DOM e, através de um processo chamado reconciliação, compara esta nova árvore com a versão anterior, atualizando no DOM real apenas o que mudou. Esse mecanismo minimiza o custo de operações de DOM, resultando em uma melhoria significativa na performance das aplicações.
Funcionalidades Chave
Props e State:
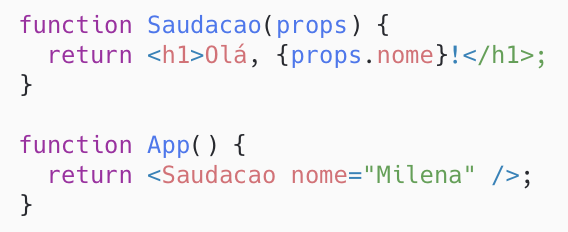
No React, props (abreviação de propriedades) são os dados passados de um componente pai para um componente filho. Elas são imutáveis dentro do componente que as recebe, o que significa que um componente filho não pode alterar suas próprias props. Qualquer alteração nos dados deve ser tratada pelo componente pai, onde elas foram declaradas. Isso ajuda a manter um fluxo de dados unidirecional que facilita o rastreamento de erros e o comportamento dos dados dentro da aplicação. Vamos ver o exemplo de uma função que saúda alguém baseado no nome que recebe por props:

Diferente das props, o state (estado) é uma coleção de dados que pertence ao próprio componente, o que significa que ele tem controle total sobre esses dados e pode alterá-los. No React, o estado é geralmente usado para armazenar informações sobre a condição atual do componente – que pode mudar conforme as interações do usuário ou outros tipos de atualizações. O uso do estado permite que os componentes respondam a mudanças de dados e atualizem a UI automaticamente quando necessário. Veremos um exemplo quando falarmos de hooks!
Ciclo de Vida dos Componentes:
O ciclo de vida de um componente no React é um conceito que descreve as várias fases pelas quais um componente passa desde sua criação até sua destruição. Esse ciclo de vida permite que os desenvolvedores interajam com o componente em diferentes estágios de sua existência, executando código específico que corresponde a determinados eventos. Esses eventos são conhecidos como métodos de ciclo de vida, e a função deles é criar, atualizar e destruir um componente.
Hooks:
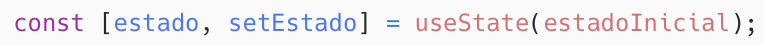
Os Hooks foram introduzidos na versão 16.8 do React, e eles permitem usar estado e outros recursos sem escrever uma classe. Eles possibilitam que componentes funcionais, que tradicionalmente não suportavam estado ou ciclos de vida, possam gerenciar estado interno, executar efeitos colaterais, acessar o contexto e muito mais. Entre os Hooks, o useState é o mais fundamental e amplamente utilizado. Ele permite adicionar estado local a componentes funcionais, dando a eles a capacidade de manter e atualizar o estado interno ao longo do tempo. Ele é declarado da seguinte maneira:

- estadoInicial: Este é o valor inicial do estado, que pode ser qualquer tipo de dado—número, string, booleano, objeto, array, etc.
- estado: Uma variável que representa o estado atual do componente. Quando o estado é atualizado, o componente é re-renderizado com o novo estado.
- setEstado: Uma função que é usada para atualizar o estado. Quando setState é chamado, o React agenda uma atualização para o componente, que eventualmente leva à re-renderização do componente com o novo estado.
Vamos ver um exemplo utilizando um contador: um botão que vai incrementar seu valor inicial de 0 uma unidade a cada vez que for clicado.

Otimização e Performance
Gerenciamento de Chaves e Listas:
Ao renderizar listas de elementos, React utiliza uma chave única para cada elemento para rastrear suas alterações. Isso é essencial para a otimização, pois permite que o React reutilize elementos eficientemente e atualize apenas os itens que realmente mudaram, reduzindo significativamente o tempo de renderização e melhorando o desempenho da aplicação. a chave deve ser um identificador único que é consistente entre as renderizações, como um ID que vem de um banco de dados ou uma API. Aqui está um exemplo em código que vai associar o id de um item de lista como a chave dele.

9
React no Desenvolvimento Moderno
React em Aplicações de Página Única (SPAs):
React é ideal para desenvolver Single Page Applications (SPAs), onde uma única página HTML é carregada e o conteúdo adicional é carregado dinamicamente conforme necessário. Esta abordagem elimina recarregamentos de página tradicionais, oferecendo uma experiência de usuário fluida e responsiva, essencial para aplicativos modernos como painéis de controle e plataformas de e-commerce.
Integração com Outras Bibliotecas e Frameworks:
React é frequentemente usado em conjunto com outras bibliotecas e frameworks para criar soluções robustas. Por exemplo, muitos desenvolvedores combinam React com Redux para gerenciar estados complexos em aplicações grandes, ou com React Router para gerenciar navegação em SPAs. Essa flexibilidade permite que React seja integrado de maneira eficaz em praticamente qualquer ecossistema de desenvolvimento web.
Conclusão:
À medida que avançamos para uma internet mais interativa e conectada, React continua a se adaptar e evoluir. Desde seu lançamento, React foi adotado por grandes empresas globais como Airbnb, Netflix e Instagram devido à sua escalabilidade e eficiência. Além disso, novas abordagens e tecnologias, como a GraphQL, estão sendo integradas para complementar e melhorar as capacidades do React.
React não é apenas uma biblioteca para construção de interfaces; é uma plataforma que permite aos desenvolvedores construir aplicações complexas e interativas com eficiência e precisão. Seu modelo baseado em componentes, eficiente gerenciamento de estado, e o suporte a modernas práticas de desenvolvimento fazem do React uma ótima escolha para desenvolvedores web modernos.
Referências
- MDN Web Docs (https://developer.mozilla.org/pt-BR/)
- Documentação oficial do React (https://react.dev)
Vamos ver como esse assunto é cobrado nos concursos!
1) Ano: 2024 Banca: FGV Órgão: AL-PR Prova: FGV – 2024 – AL-PR – Analista Legislativo – Desenvolvedor de Sistemas
Sobre a biblioteca de Javascript React, assinale a afirmativa incorreta.
a) React permite que a interface do usuário seja construída por meio de componentes reutilizáveis
b) React manipula os objetos DOM reais do navegador diretamente, melhorando o desempenho das atualizações na interface do usuário.
c) React Props são como argumentos de função em JavaScript e atributos em HTML
d) JSX facilita a escrita e a adição de HTML no React
e) o React renderiza HTML para a página da web usando uma função chamada createRoot() e seu método render()
Gabarito: B
Comentário: Esta afirmação é falsa porque o React não manipula diretamente o DOM real do navegador para atualizações. Em vez disso, ele utiliza o Virtual DOM, que é uma representação em memória do DOM real. O React faz todas as manipulações necessárias no Virtual DOM, que é muito mais rápido, e depois sincroniza essas mudanças com o DOM real de forma eficiente, atualizando apenas as partes que realmente mudaram. Esse processo minimiza o impacto no desempenho que seria causado pela manipulação direta e frequente do DOM real.
2) Ano: 2022 Banca: Instituto Consulplan Órgão: SEED-PR Prova: Instituto Consulplan – 2022 – SEED-PR – Área de Conhecimento: Programação
React é uma biblioteca JavaScript que simplifica e agiliza a tarefa de desenvolvimento de interfaces de usuário interativas e de alto desempenho. Sobre tal biblioteca, assinale a afirmativa correta.
a) Pelo fato de ser uma biblioteca robusta, React é indicado somente para projetos de grande porte.
b) Em geral, para usar uma funcionalidade React em um script, não é necessário importá-la para dentro do script.
c) Pelo fato do objeto props ser do tipo somente leitura, não é possível alterar os valores passados aos componentes filho com uso de props.
d) Router e Route são componentes que possuem funcionalidades idênticas. Ambos fazem parte da blibioteca React Router e são usados em um projeto de rotas (links).
Gabarito: C
Comentário:
No React, props (abreviação de propriedades) são imutáveis dentro do componente que as recebe. Isso significa que um componente filho não pode alterar o valor de suas props. Qualquer mudança nos dados deve ser gerenciada pelo componente pai que passa as props, seguindo o princípio do fluxo de dados unidirecional que é uma das características fundamentais do React.
Vamos ver porque as demais alternativas são incorretas:
a) Embora o React seja robusto e bastante escalável, ele também é adequado para projetos de qualquer tamanho, incluindo pequenos e médios.
b) Para usar React e suas funcionalidades, como componentes ou hooks, é necessário importar esses elementos específicos de React ou de outras bibliotecas de React no seu arquivo de script.
d) Embora Router e Route façam parte da biblioteca React Router, eles não possuem funcionalidades idênticas. Router é usado para definir o componente de alto nível que controla a lógica de roteamento, enquanto Route é usado para definir os caminhos individuais e os componentes que devem ser renderizados com base no caminho especificado.
É isso para o artigo de hoje!
Te desejo bons estudos e nos vemos no nosso próximo encontro ?
Prof. Ana Júlia B. de Souza
Quer ficar por dentro dos concursos públicos abertos e previstos pelo Brasil?
clique nos links abaixo:
Concursos Abertos
Concursos 2024
Receba gratuitamente no seu celular as principais notícias do mundo dos concursos!
clique no link abaixo e inscreva-se gratuitamente:
Telegram
Fonte: Gran Cursos Online

