Baixe o material de estudo
Olá, querida(o) estudante! Neste artigo, vamos estudar sobre Angular, que é um framework JavaScript desenvolvido e mantido pelo Google. Angular é projetado para construir aplicações web dinâmicas e escaláveis e facilita a criação de interfaces de usuário (UI) complexas com componentes interativos. A primeira versão foi lançada como AngularJS, mas desde a versão 2, a plataforma foi completamente reescrita e agora é simplesmente chamada de Angular. Vamos mergulhar nos seus conceitos fundamentais:
Conceitos Fundamentais
Componentes:
Os componentes são a unidade básica de construção em uma aplicação Angular. Eles são responsáveis pela renderização da UI, tratamento da entrada do usuário e execução da lógica de apresentação. Cada componente consiste em uma classe que contém dados e lógica, e um template que define uma view para exibir essa lógica de maneira visual. Além disso, o componente pode incluir estilos específicos que se aplicam apenas àquela view. Vamos ver um exemplo depois da explicação dos conceitos fundamentais!
Módulos:
Eles ajudam a organizar componentes, serviços e outras peças de código em blocos funcionais, que podem ser combinados para formar uma aplicação. Cada aplicação Angular tem pelo menos um módulo raiz, tipicamente chamado AppModule, que serve como ponto de entrada para a aplicação.
Data Binding e Directives:
Data binding é uma técnica que o Angular utiliza para permitir a comunicação entre os componentes e seus templates. Angular suporta várias formas de data binding como
1. Interpolation ({{value}})
- Uso: Exibe valores dinâmicos diretamente no HTML.
- Exemplo:
Olá, {{ userName }}
2. Property Binding ([property]=”value”)
- Uso: Vincula propriedades de elementos DOM a dados do componente.
- Exemplo:
3. Event Binding ((event)=”handler()”)
- Uso: Responde a eventos do usuário, como cliques ou movimentos de mouse.
- Exemplo:
4. Two-way Binding ([(ngModel)]=”value”)
Directives são instruções que alteram o layout e o comportamento do DOM. Existem três tipos principais de directives em Angular: Components (já descritos anteriormente), Structural Directives (alteram a estrutura do DOM, como adicionar ou remover elementos), e Attribute Directives (alteram a aparência ou o comportamento de um elemento).
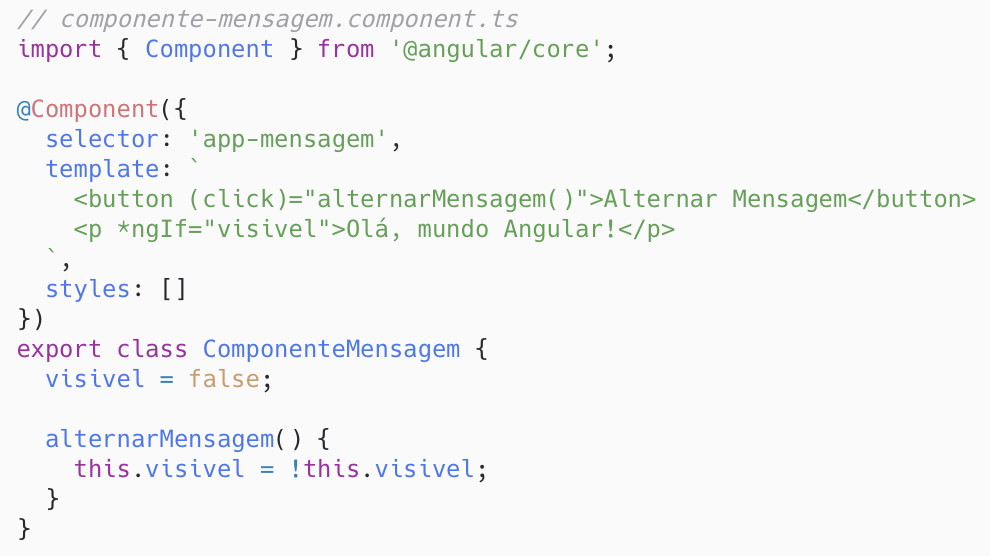
Agora sim, vamos ver um exemplo! Primeiro, declaramos um componente que terá um template que inclui um botão para mostrar/esconder uma mensagem e a mensagem em si, que será controlada pela directive ngIf.

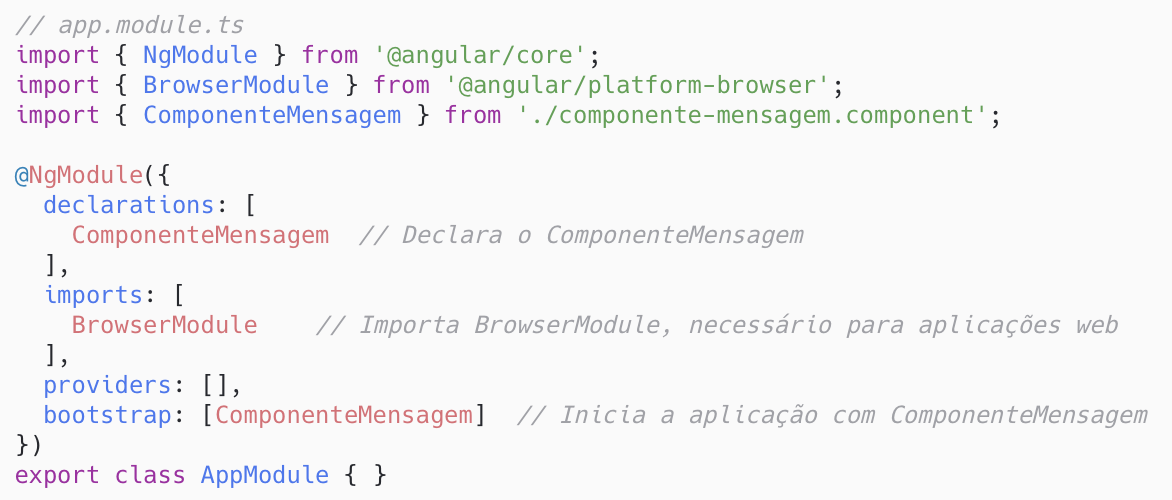
Agora, vamos definir um módulo que declara e inclui esse componente que acabamos de criar.

Funcionalidades Chave
Injeção de Dependências (Dependency Injection)
É um padrão de design no Angular que permite aos desenvolvedores definir como as dependências são fornecidas aos componentes. Isso não apenas torna o código mais limpo e fácil de entender, mas também facilita o teste, já que é possível substituir as dependências reais por versões simuladas com facilidade.
Roteamento
O sistema de roteamento no Angular permite gerenciar navegações entre páginas ou views dentro de uma aplicação, sem a precisar recarregar a página completa. É elementar nas SPAs (Single Page Applications), onde uma única página HTML é carregada no navegador, e o conteúdo é trocado dinamicamente.
Formulários e Validação
Formulários são muito úteis para a interação usuário-aplicação, e Angular oferece duas abordagens para eles: formulários controlados por template e formulários reativos. Os primeiros são ótimos para cenários mais simples, onde a simplicidade e a rapidez são prioritárias. Já os formulários reativos oferecem um controle mais granular e são ideais para situações mais complexas, onde você precisa de um controle total sobre a lógica do formulário.
Ciclo de Vida dos Componentes
Os hooks de ciclo de vida no Angular são métodos que permitem interagir com diferentes fases da existência de um componente, desde sua inicialização até sua destruição. Alguns dos mais importantes incluem ngOnInit(), que é invocado quando o componente é inicialmente criado e é ideal para inicializar dados; ngOnChanges(), que detecta e reage a mudanças em propriedades de entrada do componente; e ngOnDestroy(), usado para limpeza antes de o componente ser destruído, como desinscrever-se de observáveis e remover manipuladores de eventos para evitar vazamentos de memória.
Outros hooks significativos são ngAfterViewInit() e ngAfterViewChecked(), que são úteis para manipulações de DOM e ações após a renderização das views do componente e de seus filhos, garantindo que o componente esteja totalmente renderizado e atualizado. O uso desses hooks ajuda a otimizar a performance e o comportamento da aplicação. Com eles, os desenvolvedores podem ter um controle refinado sobre o comportamento dos componentes, especialmente em aplicações complexas e dinâmicas.
SPAs e PWAs
SPAs (Single Page Applications):
Angular é ideal para o desenvolvimento de SPAs por conta do seu sistema de roteamento e capacidade de carregar conteúdo dinamicamente sem recarregar a página. SPAs construídas com Angular são fluidas e responsivas, proporcionando uma experiência de navegação contínua semelhante a um aplicativo de desktop. A arquitetura de componentes de Angular, juntamente com seu sistema de gestão de estado, facilita a construção de interfaces complexas que respondem rapidamente às interações dos usuários, mantendo a lógica de negócios e a interface de usuário bem separadas.
PWAs (Progressive Web Apps):
Angular também suporta o desenvolvimento de PWAs, que são aplicativos web que utilizam tecnologias modernas para oferecer uma experiência de usuário semelhante à de aplicativos nativos. PWAs podem funcionar offline, receber push notifications e acessar recursos do hardware do dispositivo, como a câmera e o GPS. Com Angular, desenvolvedores podem transformar uma SPA em uma PWA de forma facilitada, melhorando a acessibilidade e a experiência do usuário.
Conclusão
Angular é uma ótima ferramenta para desenvolvedores que querem criar aplicações web avançadas e interativas. O framework tem destaque na construção de Single Page Applications e Progressive Web Apps, oferecendo uma experiência de usuário fluida e semelhante a de aplicativos nativos. Graças à sua arquitetura, que inclui injeção de dependências e suporte a várias tecnologias de backend, Angular não só simplifica a gestão de estados e dados, mas também se adapta facilmente a diferentes necessidades de projeto.
Referências
Vamos ver como esse assunto é cobrado nos concursos!
1) Ano: 2024 Banca: FUNCERN Órgão: IF-RN Prova: FUNCERN – 2024 – IF-RN – Analista de Tecnologia da Informação
No Angular, o Two-Way Binding permite uma comunicação bidirecional entre a classe TypeScript do componente e o template (interface do usuário). Considerando essa afirmação, sobre a configuração de Two-Way Binding em um componente Angular, é correto afirmar que o Two-Way Binding
a) é configurado usando a diretiva [value] em combinação com o evento (change).
b) é indicado apenas para componentes de entrada de dados, como campos de texto e caixas de seleção.
c) é configurado apenas na classe TypeScript do componente e não requer nenhuma alteração no modelo da interface do usuário.
d) é usado para atualizar automaticamente o modelo da interface do usuário com base nas mudanças na classe TypeScript do componente.
Gabarito: D
Comentário: A diretiva usada para implementar o Two-Way Binding no Angular é [(ngModel)], que combina os bindings [ngModel] para data binding unidirecional do modelo para a view e (ngModelChange) para event binding que atualiza o modelo em resposta a mudanças na view. Este método simplifica a sincronização entre a view e o modelo de dados, tornando-o ideal para situações em que a consistência entre a apresentação e o estado dos dados é crucial, como em formulários dinâmicos.
As demais alternativas estão incorretas, pois:
a) sugere uma combinação manual de property binding e event binding, que não é a mesma coisa que o Two-Way Binding automático proporcionado por [(ngModel)].
b) limita incorretamente o uso do Two-Way Binding apenas para componentes de entrada, enquanto ele pode ser útil em uma variedade de contextos onde a atualização dinâmica é necessária.
c) está incorreta porque o Two-Way Binding envolve tanto o template quanto a classe TypeScript do componente, não sendo limitado apenas à classe TypeScript.
2) Ano: 2023 Banca: FUNDATEC Órgão: PROCERGS Prova: FUNDATEC – 2023 – PROCERGS – ANC – Analista em Computação – Ênfase em Desenvolvimento Front-End
Qual das seguintes alternativas NÃO é uma aplicação comum do framework Angular no desenvolvimento de interfaces de front-end?
a) Implementação de rotas para navegação entre páginas.
b) Utilização de diretivas para manipulação do DOM.
c) Realização de requisições HTTP para acesso a APIs REST.
d) Criação de animações e transições de página.
e) Integração direta com banco de dados.
Gabarito: E
Comentário: O Angular, como um framework de front-end, opera no lado do cliente e não está projetado para interagir diretamente com bancos de dados. A responsabilidade de gerenciar conexões com o banco de dados é geralmente do back-end de uma aplicação, para garantir segurança e eficiência. No modelo de desenvolvimento moderno, o Angular interage com servidores via APIs, que gerenciam o acesso ao banco de dados, processam a lógica de negócios e retornam dados seguros para a interface de usuário.
É isso para o artigo de hoje!
Te desejo bons estudos e nos vemos no nosso próximo encontro 🙂
Prof. Ana Júlia B. de Souza
Quer ficar por dentro dos concursos públicos abertos e previstos pelo Brasil?
clique nos links abaixo:
Concursos Abertos
Concursos 2024
Receba gratuitamente no seu celular as principais notícias do mundo dos concursos!
clique no link abaixo e inscreva-se gratuitamente:
Telegram
Fonte: Gran Cursos Online

